
CyLogo Main Page
How to program in CyLogo
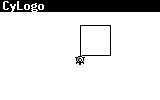
Let's learn to draw a square with a side 30 pixels.
For this we need use the operator Forward 30; for drawing the sides themselves and Left; (or Right;) for turning at a 90 degree angle between the sides of the square. So we will have the following program:
 |
||
forward 30;
left;
forward 30;
left;
forward 30;
left;
forward 30;
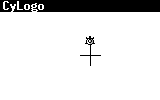
Now let's learn to draw two intersecting lines 20x20.
We shall begin with a horizontal one. For this we should use the operator Forward 20; then we need to use the turtle's tail using the operator Penup; to move to the point from where we will begin to draw a vertical line. We should remember that the turtle now is turned to the right. We need to turn it to 90 degrees clockwise, then go forward 10 pixels, then turn to the right again, then one more time go forward for 10 pixels. Now the turtle is at the point from where the vertical line should begin. But it is turned to the left. Now we need turn it to the right in order to draw a vertical line. Remember that all our actions after the operator Penup; are executed without drawing. The turtle moves but we can see just its current position on the screen. Now, when we need to draw a line we should first move down the turtle's tail using the operator Pendown; After this, all we just need is to draw a vertical line using the operator Forward 10;
 |
||
forward 20;
penup;
right;
forward 10;
right;
forward 10;
right;
pendown;
forward 20;
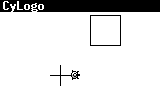
Let's now draw a square and two intersecting lines on the same picture.
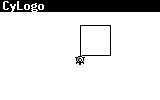
First, we draw a square. But unlike Example 1, we begin to draw it not from the center but from any other place in the screen, i.e. from the point X=10, Y=10. In this case, we should from the beginning "transfer" (without "leaving traces") the turtle to the point (10,10) using the operators Penup; and Moveto 10,10; Then we should perform the same actions as in Example 1.
 |
||
penup;
moveto 10,10;
pendown;
forward 30;
left;
forward 30;
left;
forward 30;
left;
forward 30;
Now let's draw intersecting lines. The only difference with Example 2 is that here, we will not draw from the center but from any point we like. Let it be the point (-20, -10). We need to "transfer" the turtle to this point using the operators Penup; and Moveto -20,-10; All the following actions are as in Example 2.
penup;
moveto -20,-10;
pendown;
forward 20;
penup;
right;
forward 10;
right;
forward 10;
right;
pendown;
forward 20;
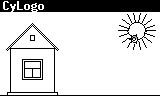
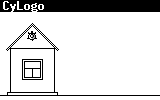
Now when we have already discussed the basic principles of drawing in CyLogo, let's try to draw a house and a sun in the same picture.
 |
||
We will begin with a house.
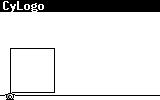
First, we draw a ground – a straight horizontal line with a length to the whole screen at the bottom.
 |
||
penup;
moveto -80,-40;
pendown;
forward 160;
Now let's draw walls, a floor and a ceiling. So it will be a square with side 44 pixels.
 |
||
penup;
moveto -70,-37;
pendown;
forward 44;
left;
forward 44;
left;
forward 44;
left;
forward 44;
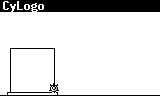
The house needs a foundation. So let's draw it.
 |
||
right;
forward 3;
left;
forward 3;
left;
forward 50;
left;
forward 3;
left;
forward 3;
penup;
right;
Now we are drawing a double roof – first, its outer part, then – the inner one.
Now we should keep in mind that aside from drawing just horizontal or vertical lines, we need to learn to draw a slanting line in order to "build" a roof of the house. For this purpose, we use the operator Left 135; that means turning to the left for 135 degrees (having drawn a foundation the turtle is turned down). After executing this operator the turtle moves turning on a slanting line. And now, all we need to have a slanting line is to use operator Forward; Here, we meet for the first time fractional numbers. We may use them equally with whole ones. In this case, we shall use them up in order to keep geometrical symmetry in the inner part of the roof:
 |
||
forward 43;
right;
forward 4;
left 135;
pendown;
forward 37;
left;
forward 37;
left;
forward 2;
left;
forward 35.5;
right;
forward 35.5;
penup;
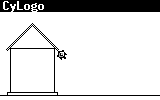
Now we are drawing a window.
 |
||
right 45;
forward 9;
right;
forward 15;
pendown;
forward 20;
left;
forward 20;
left;
forward 20;
left;
forward 20;
penup;
back 2;
left;
forward 2;
pendown;
forward 16;
left;
forward 16;
left;
forward 16;
left;
forward 16;
back 7;
left;
forward 16;
back 8;
right;
back 8;
penup;
forward 36;
Now we proceed to drawing a small garret window.
 |
||
left;
pendown;
forward 2;
right;
forward 5;
right;
forward 4;
right;
forward 5;
right;
forward 2;
penup;
moveto 58,16;
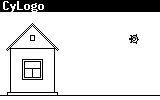
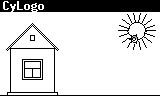
And at the end we will draw a sun with 18 rays.
Now we meet the conditional operator while; and we also acquaint ourselves with the new variable i. Why did we do so? Well, we want to draw a sun with 18 rays. So the variable will be responsible for the ray order number and thus can take on a value from 1 to 18. When i>18 the program is finished because we just want 18 rays.
Now what does the conditional operator while do and why do we use it?
Previously, we made a calculation and found that we should perform sequentially the following steps: firstly go forward for 3 pixels, then turn to the left, then go forward for 10 pixels (for drawing the ray itself), then go back for 10 pixels (without drawing in order not to draw on a ray one more time), then turn to the right for 100 degrees and then perform all these steps from the point where we are currently and repeat the same actions 18 times (if we continue further we will get the lines that will tally with ones drawn for the previous 18 steps). Now suppose that we drew the first ray. It was a first step and here i=1. Then for the next step i=2 and so on. Finally we create the following program:
 |
||
| moveto 58,16; | we move to the point from which we begin drawing the sun |
| while i<18 | while I=1,………18 then |
| { | |
| pendown; | the turtle moves down its tail |
| forward 3; | it moves forward for 3 pixels then |
| left 80; | it turns to the left for 80 degrees then |
| forward; | it goes forward for 10 pixels (it is a ray) then |
| penup; | it ups a tail then |
| back; | it goes back for 10 pixels |
| right 100; | it turns to the right for 100 degrees |
| i=i+1; | at this i takes on a next order value, i.e.i=i+1 |
| } | |
As soon as I=18 the program is
finished. |
Note: We could also draw a sun without using the operator while; and the variable i. In this case, we should just type sequentially the same operators 18 times. However, tt would be a very long program. Thus, the operator while; and the variable i allowed us to create a rather short and understandable program and made this creating easier.
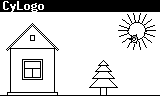
It will be good if there is a tree at the picture. So we suggest you try to draw it yourself. If you are able to do it successfully, the final picture with the tree is shown below. Good luck!!!
 |
||
Let's create a simple graphic editor – CyLogo gives you an opportunity to do it!
What does it mean? It means that pressing only one key makes the turtle perform some action, i.e. movement forward or back for some pixels, turn to any side, up or down its tail and so on. Having created such a program, we will be able draw very easily.
In order to write this program we need to use the variable key. Its values are different numbers but not just any one. In the table below you will find all possible values that this variable can take on. Following this table, i.e., Key=264 means pressing <Left Arrow>. The variable Key lets us know what key is currently pressed and respond to it.
Now let's proceed to creating a program. Except for the variable Key it contains one new conditional operator If; This operator is very similar to the operator While. You will be familiar with all other operators from the previous examples.
Let's explain how this program works.
Key <>272 means that Key may take on any values except 272. In this case the operators in brackets will be executed. Otherwise the program is finished. Key=272 corresponds to pressing <Enter> (see Table 1.). So if we press <Enter> the program is finished. And if we press any other key or do not press any key at all the operators in brackets will be executed. In brackets there are conditioned operators that will be executed sequentially. Each time we press any key the program compares the pressed key to a value of the variable Key and executes an operator corresponding to it, i.e., pressing <Up Arrow> the program executes the operator Forward 5; and the turtle moves forward for 5 pixels. So this means that we can draw a line with length 5 pixels by just pressing <Left Arrow>. Having executed this operator it executes the operator Wait 1; in the program you can find comments that helps you understand the program better.
Important: Follow the correct brackets placing.
speed=3;
pen=1;
while key<>32 {
;The turtle turns to the left
;if you press <Left arrow>
if key=264 left 15;
;The turtle accelerates
;if you press <Up arrow>
if key=265 speed=speed+1;
;The turtle slows down
;if you press <Down arrow>
if key=267 speed=speed-1;
;The turtle turns to the right
;if you press <Right arrow>
if key=266 right 15;
;The turtle raises/lowers its tail
;if you press <Select>
if key=271 pen=1-pen;
;The turtle will make a sound
;if you press <Ins>
if key=268 beep;
;You can place the turtle at the starting position
;if you press <Enter>
if key=272 {
x=0;
y=0;
angle=0;
}
penup;
if pen pendown;
;This is the way that you move a turtle
forward speed;
}
CyLogo language allows you to create very different programs. So now we will write a program that may be called as Sound keypad – the program that responds to a sound on pressing a key.
Here we meet one more new operators Beep; This operator makes a sound (one of 7 possible types).
Let's consider what this program does.
While we press any key except <Enter> or do not press a key at all then if we still press a key (except <Enter>) the device makes a sound. Then the operator Wait 2; is executed. If we do not press a key the program executes only the operator Wait 2; And if we press <Enter> the program is finished.
Starting the program, we press different keys (except <Enter>) and hear different sounds. As there are just seven types of sounds, pressing some keys causes the same sounds.
| while key <> 272 | While we press any key except <Enter> or do not press keys at all then |
| { | |
| if key | if we still press a key (f .e.<D>, that is key=100) then |
| { | |
| beep key; | the device makes a certain sound (that corresponds to the operator Beep 100;) |
| } | |
| wait 2; | it is a pause for 2 tenths of a second. |
| } |
Otherwise (if pressing
<Enter>) the program is finished. |
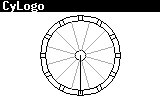
This program draws a clock with moving second hand.
 |
||
hide;
;First, let's draw the outer circle
x=40;
while i<=360
{
moveto 40*cos(i),40*sin(i);
i=i+10;
}
;Now let's draw
the internal circle
x=35;
y=0;
i=0;
while i<=360
{
moveto 35*cos(i),35*sin(i);
i=i+10;
}
;Now we will drawing
the center of the clock - it's a small circle
x=5;
y=0;
i=0;
while i<=360
{
moveto 5*cos(i),5*sin(i);
i=i+20;
}
;Now let's divide
the clock-face into 12 equal parts
i=0;
while i<12
{
x=0;
y=0;
angle=30*i+15;
penup;
forward 5;
pendown 1;
forward 29;
i=i+1;
}
pendown 3;
;Let's mark out
a clock-face on each part
i=0;
while i<12
{
x=0;
y=0;
angle=30*i+3;
penup;
forward 35;
pendown;
forward 5;
x=0;
y=0;
angle=30*i-3;
penup;
forward 35;
pendown;
forward 5;
i=i+1;
}
;Now we are going
to draw a second hand of the clock
i=-1;
while key=0
{
if i=12 i=0;
;Here we will delete the previous hand
x=0;
y=0;
angle=-30*i+90;
pendown 0;
forward 4;
penup;
forward 2;
pendown;
forward 28;
penup;
forward 2;
pendown;
forward 2;
;Then we'll draw a hand on the new space
i=i+1;
x=0;
y=0;
angle=-30*i+90;
pendown 3;
forward 4;
penup;
forward 2;
pendown;
forward 28;
penup;
forward 2;
pendown;
forward 2;
wait 22;
}
This program draws a flower.
 |
||
;Let's draw the
9 petals of our flower
x=10;
y=-5;
while i<9
{
right 10;
forward 15;
j=0;
while j<20
{
left 10;
forward 1;
j=j+1;
}
forward 15;
right 100;
forward 3;
right 50;
i=i+1;
}
;Now, we are drawing one of the internal circles
i=0;
left 80;
while i<36
{
forward 2.1;
left 10;
i=i+1;
}
;And, at the end,
we'll draw second of the internal circles
i=0;
x=6.5;
y=-2.5;
angle=90;
while i<36
{
forward 1.5;
left 10;
i=i+1;
}
hide;
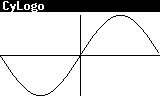
This program draws a graph of function sin(x).
 |
||
;First, we determine
the scope of the graph sin(x) on the axis x
lim_left=-180;
lim_right=180;
;Then, we determine the scope of the graph sin(x) on the axis y
scale = 40;
;Now, let's draw
the system axes
x=-80;
moveto 160,0;
y=-45;
x=lim_left/(lim_right-lim_left)*160+80;
angle=90;
forward 90;
penup;
while i<160
{
f_x=lim_left+(lim_right-lim_left)/160*i;
;At the end, we'll calculate a value of the function
f_y=sin(f_x);
moveto 160/(lim_right-lim_left)*f_x, f_y*scale;
pendown;
i=i+1;
}
hide;
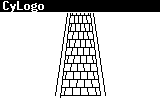
This program draws a road.
 |
||
;Let's draw the
curbs
x=-10;
y=42;
moveto -20,-42;
x=10;
y=42;
moveto 20,-40;
x=-12.5;
y=42;
moveto -25,-40;
x=12.5;
y=42;
moveto 25,-40;
;Now we'll draw
the bricks on the road
shift=0.25;
i=20;
while i>9
{
x=-i;
y=-8*i+120;
forward 2*i;
i=i-1;
j=0;
shift=-shift;
while j<5
{
x=-i+(j+shift+0.75)*i/20*8+shift;
y=-8*i+120;
moveto -(i+1)+(j+shift+0.75)*(i+1)/20*8+shift,-8*(i+1)+120;
j=j+1;
if j=4 AND shift>0 j=5;
}
}
hide;
This program draws 10 convolutions.
 |
||
;Now we are drawing
10 convolutions
while i<360
{
left 10;
moveto i/4*cos(angle),i/8*sin(angle);
i=i+1;
}
hide;
CyLogo Main Page
How to program in CyLogo
| file: /Techref/cybiko/cylogo_examples.htm, 36KB, , updated: 2004/5/7 17:46, local time: 2025/10/28 11:52,
216.73.216.180,10-8-63-169:LOG IN
|
| ©2025 These pages are served without commercial sponsorship. (No popup ads, etc...).Bandwidth abuse increases hosting cost forcing sponsorship or shutdown. This server aggressively defends against automated copying for any reason including offline viewing, duplication, etc... Please respect this requirement and DO NOT RIP THIS SITE. Questions? <A HREF="http://techref.massmind.org/techref/cybiko/cylogo_examples.htm"> Cybiko, Inc. - Applications</A> |
| Did you find what you needed? |
Welcome to massmind.org! |
Welcome to techref.massmind.org! |
.